Having a robust, functional, and user-friendly application is one of the key points of any project’s success, especially in such a competitive niche as web 3.0 development. Surely, the decentralized nature of the web 3.0 apps provides users with a wide range of benefits compared to other solutions, such as greater privacy, enhanced content ownership, and advanced functionality. Nevertheless, if these provide a poor user experience, such projects will never get recognition among large audiences.
Whether you decide to create a third-gen web solution from scratch or improve your existing products, the web 3.0 UX must be among your top priorities. In this post, our best dev specialists from IdeaSoft introduce the basics of web 3.0 app design that can help your project to succeed. We explain the core design principles and development stages and uncover the common tools and techniques which can provide your web 3.0 solution with powerful and competitive advantages.
Table of content:
- Understanding Web 3.0 App Design Principles: Why These Matter
- Stage 1: Getting Started with Web 3.0 App Design
- Stage 2: web 3.0 App Design & Development
- Stage 3: Testing & Reviewing a Web 3.0 App Design
- Web 3.0 App Design Tools That Might Come In Handy
- How Much Does a Web 3.0 App Design Cost?
- Summary
Understanding Web 3.0 App Design Principles: Why These Matter
Recently, we’ve discussed what makes web 3.0 technology stand out compared to earlier generations and the role of blockchain in web 3.0. However, there’s another essential aspect to consider in third-gen web solutions: product design.
The architecture of web 3.0 projects features a wide range of differences compared to regular web 2.0 applications. To come up with a powerful and user-centric decentralized app, it’s essential to run comprehensive market research, analyze clients’ pains and needs, and review the existing solutions provided by competitors. So, make sure your app designers have a deeper understanding of complex app architecture and solutions based on competitor research and product analysis. Finally, keep your web 3.0 application design simple and easy-to-navigate to help users better understand the interface and functionality provided.
Reducing the learning curve of web 3.0 is another emerging challenge in designing web 3.0 apps. web 3.0 architects should apply familiar patterns (for instance, through storytelling and commonly known design solutions), so the product looks more accessible and trustable for different audiences.
Ann Datsenko, COO IdeaSoft
Awareness of these simple principles helps businesses develop the most efficient, functional, yet simple platforms that fit their goals and their audience expectations.
Stage 1: Getting Started with Web 3.0 App Design
Once you realize the importance of user experience in Web 3.0, the next question that usually comes to mind is how to design a web 3.0 application. In fact, the design concepts aren’t solely based on the product vision and should be also created with the end user in mind.
IdeaSoft’s best experts uncover the most valuable recommendations for creating a solid and user-friendly web 3.0 design.
#1 Set the Goals
Identifying the clear goals of your future web 3.0 application is a classic yet extremely effective approach to shaping the reference and coming up with the most winning decisions during the planning and development stages.
Some of the common questions that will add more clarity to your web 3.0 design:
- What’s the core goal of your web 3.0 application?
- What pain/problem does your app target? What solution does it offer?
- What are the core functions of this product?
- What makes your web 3.0 app stand out among competitors? Why is it appealing to users?
- What benefits do you expect to get from the business point of view?
Once you write out the answers – you’re good to go with planning the details of your upcoming web 3.0 app project.
#2 Make a Plan
Based on the insights from the questions above, dig slightly deeper into the product’s vision to sketch out an outline of your web 3.0 application.
Turning the ideas into a particular feature or design characteristic of your product becomes even easier with the right development team. For instance, at IdeaSoft, we help our clients to draw a visible roadmap of your web 3.0 app delivery while keeping in mind the business goals, audience needs, and market trends. Additionally, our dedicated development team can assist with app monetization, web 3.0 design, and marketing aspects to ensure the long-term success of your product.
#3 Know Your Competitors & Target Niche
The more attention you dedicate to the research, the higher the chances to succeed. Knowing your competitors and their strong and weak points is an excellent approach to building a solid, functional and user-friendly web 3.0 design. What is more, this approach gives an excellent boost to your product’s competitiveness, allowing you to faster achieve the top positions within the target niche.
IdeaSoft’s web 3.0 developers also recommend exploring the client reviews of your competitors. It’s one of the most effective ways to explore the current customer pains and can provide you with valuable insights on the key features to include in your web 3.0 product design.
Stage 2: web 3.0 App Design & Development
Now, based on your product requirements and market needs, it’s time to create a web 3.0 startup. This implies turning the product’s vision and visualization concepts into the “spine” of your future app.
Wireframing & Prototyping
Digital wireframing is one of the easiest and fastest ways to put your product ideas into the web 3.0 app interface. Basically, it lays out the basic pages and core functionality of your app design. Along with that, it’s extremely helpful for understanding how your app’s going to work and can greatly streamline the MVP development.
Don’t try to make design for a web 3.0 app perfect from the first attempt. Instead, focus on as many implementation options as you need. This will help you to achieve the most relevant solution that delivers a high-end experience to the app users.

Implementing User-Interface Design
Another crucial stage of web 3.0 app design basics is the UI design. To make your product succeed, make sure your app is great-looking, professional and attractive while keeping it simple and functional.
Basically, that’s where the expertise of professional UI/UX designers comes in: they combine branding and product guidelines with the best practices in app design to make your web 3.0 solution recognizable and easy to use.
Additionally, a professional web 3.0 designer will help to integrate your product vision, requirements and preferences into the mockups and application as well, ensuring it’s still easy to navigate, simple and consistent.
Incorporating Web 3.0 Elements and Interactions
When planning the design of your web 3.0 application, don’t forget to cover the technical specifications of the web 3.0 elements: blockchains, smart contracts, NFTs, crypto and other technologies. Depending on the specifications of your app’s infrastructure, web 3.0 designers can identify the most efficient implementation approaches to maximize the app’s performance from the business and client’s perspectives.
For instance, the dedicated design experts at IdeaSoft always choose the web 3.0 elements and tools based on the project’s technical specifications and business needs.

Stage 3: Testing & Reviewing a Web 3.0 App Design
Having finalized the UI design of your application with all the web 3.0 integrations covered, it’s now time to test the usability on real users. A rendered click-through model of your app can help you analyze UX in web 3.0, including the navigation, interface design, and functionality integrations coming during the development stage.
Based on the extensive expertise from our recent projects, IdeaSoft experts suggest checking the UI/UX flow of your web 3.0 app design alongside Q&A testing and combining those two stages. Thus you will have an extensive overview and deep check of your app from various perspectives that help you imitate the real user interaction with your product.
We underline the following steps for tests:
- Functional testing – comprehensive checkup of all the interactive elements of your app, such as form fields, buttons, links, screens and other interactions.
- Responsive design evaluation – ensuring that your web 3.0 app adjusts to different screen sizes and devices while remaining consistent and user-friendly.
- User flow checkup – understanding the navigation paths of your end-users, making sure they’re simple, logical and intuitive, yet remove any confusing dead-ends within the app.
- Web 3.0 elements performance testing – a detailed usability checkup of your application’s key web 3.0 elements (wallet connections, smart contract interactions, crypto transactions and any other blockchain-related components).
- Accessibility compliance testing – making sure the app can adapt to the personalized needs of your audience (for instance, keyboard navigation and screen reader compatibility).
- Performance review – accessing the design’s performance and loading times, checking for the optimization opportunities and design flaws that may cause loading or lagging user experience.
Once the app’s UI design audit is completed, you’re all set to build the powerful and competitive web 3.0 product!
Thinking of launching your web 3.0 product?
Let us help you figure things out, and correctly draw up the requirements for your project
Web 3.0 App Design Tools That Might Come In Handy
At IdeaSoft, we’re constantly exploring new tools and platforms to come up with the most effective web 3.0 application design for your project. For each of our projects, our team creates a personalized set of development tools with the most relevant functionality that can increase usability while saving design time and cost.
Below, our design team has introduced the basic list of tools actively used for web 3.0 app creation today.
| Figma | A collaborative design tool with similar functionality to Sketch and Adobe XD. Alongside a large set of tools for app design prototyping, it features a real-time collaboration – an exceptionally helpful feature for teams responsible for different aspects of app design. |
| Sketch / Adobe XD | Both are quite popular general-purpose design tools that allow you to create wireframes, mockups, and prototypes for intuitive and efficient user interfaces. No matter how complex your web 3.0 solution is, these tools are necessary for designing the app’s general layout and basic user interactions. |
| Adobe Creative Cloud | An excellent design tool for creating custom illustrations, icons, and animations, which can come in handy for designing your custom dApp. |
| Spline | A useful 3D software for real-time collaboration that enables creating objects, and editing 3D materials and renders to enhance product interactiveness. |
| FlowMap | A must-have design solution that helps creators to streamline customer journey mapping, user flow designing, prototyping, flowchart creation, and other processes within a single platform. |
| Maze | Another great tool for enhancing the product research workflow through continuous user insights and helpful data-driven analytics. |
Having knowledge of blockchain networks, NFTs, and smart contracts is crucial for designing user-friendly decentralized applications. With this expertise, designers can efficiently test wireframes, reduce onboarding time, and minimize design costs by getting things right the first time without the need for rework. Our designers are well-versed in web 3.0 specifications and utilize web 3.0 tools effectively in their work. Some popular tools include:
- Truffle Suite: A popular development framework for building Ethereum-based dApps, the functionalities of which can help you design UX around the technical constraints and architecture of your web 3.0 application.
- 3MetaMask Snaps: A library for integrating third-party plugins into the MetaMask wallet, which enables developers and designers to create custom user interfaces for blockchain interactions.
- Fleek Space: A functional environment designed for building user interfaces for IPFS (InterPlanetary File System) and decentralized storage applications.
Along with the list of tools for web 3.0 app design, you’ll also need a good understanding of the basic blockchain concepts, app architecture and user behaviors to create a unique and functional dApp within this niche.
Once we review all the specifications of your web 3.0 solution, our development team will provide you with the list of the most efficient tools for the app’s design, development and deployment. Additionally, we will guide you through the key stages of the web 3.0 app design to help you create a robust, intuitive and highly engaging solution for your decentralized software.
How Much Does a Web 3.0 App Design Cost?
Along with discovering how to design web 3.0 apps, business owners also ask about the overall cost of the design solution for their project.
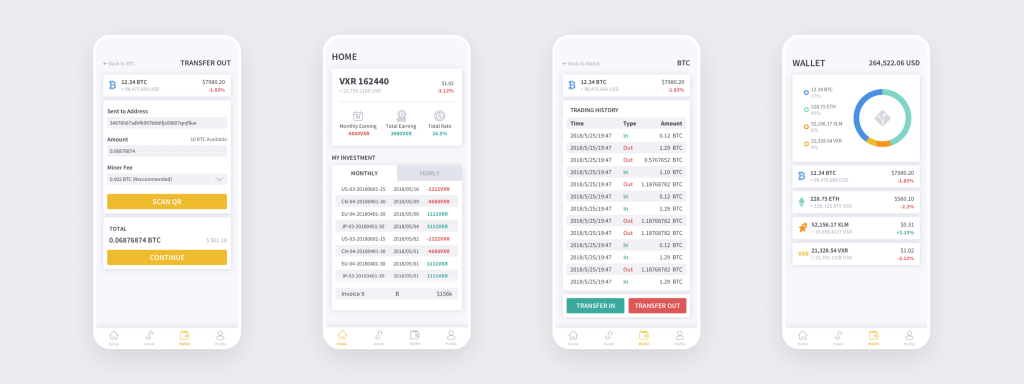
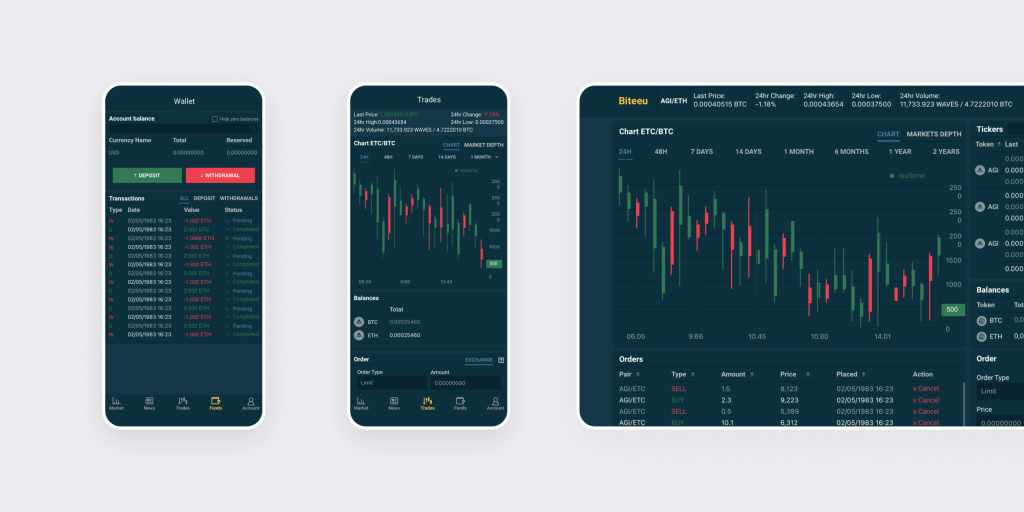
According to the expertise of our previous web 3.0 projects, such as crypto exchange solution (Biiteeu), trade finance platform (Versara), and NFT marketplace (Nfinity), the cost estimations of the web 3.0 design are always individual.
In most cases, the cost of a web 3.0 app design will vary depending on the blockchain technologies and expertise required, the size of your team, the project’s scale, and the timelines set. For instance, IdeaSoft’s specialists analyze each of these factors in detail to come up with a cost estimation plan that helps you to deliver a powerful web 3.0 product without sacrificing its quality or functionality.
Summary
With more and more web 3.0 solutions coming, product design and usability will gradually become the top priority for business owners. Wrapping the unique features of your web 3.0 application into the right design concept will help your business to improve the product’s accessibility and performance, access larger audiences and gain more trust from its users.
At IdeaSoft, our developers feature extensive expertise in designing web 3.0 applications according to the novel approaches and most recent trends within the industry to ensure your product’s success. Whether you need a DeFi, digital wallet, exchange platform or any other blockchain-based dApp solution, we’re always to provide you with the top expertise, tools and techniques in web 3.0 design!
Contact us today and create the powerful web 3.0 app design that fully aligns with your requirements, product vision and business needs!