A technology stack is the cornerstone of any project. Only by choosing the right tools, you can build a product that meets all your needs and goals. And it’s not just about programming languages. Frameworks help developers create features easier and faster, as well as determine the future structure of the system.
Tho, before starting a project, as a customer, you should ask what technology a development team will use and how this will affect your future product. When it comes to front-end development most often the choice of framework falls on Angular, React, or Vue.js.
We asked three IdeaSoft experts to study these three popular JavaScript frameworks and tell us about their advantages and weak points. In this article, you will find the top things about Angular, React, Vue.js to find out which one is the most reliable option for web development.
Table of contents:
- The overview of Angular as a JavaScript framework
- The overview of React
- The overview of Vue.js as a JavaScript framework
- Comparison of JavaScript platforms
- Our experience
The overview of Angular as a JavaScript framework
Reviewed by Dmitry Gulyaev, Front End Developer at IdeaSoft
Let’s start with the market leader. According to the statistics, Angular is the most common requirement among employers, which means this framework is used to create web products most often. Angular’s universality is one of the main reasons for its popularity. Created by Google in 2016, it has gained fame among JavaScript developers as a framework that can be used for building web, desktop, and mobile applications. Angular is good for projects of any complexity level, although it’s more commonly used for large feature-rich applications.
One of the benefits of Angular is that it builds highly testable websites and applications. It allows end-to-end testing and unit testing (used for checking an app performance and verifying whether it works according to the client requirements) which makes debugging and testing easier. You can create high-performance, complex animation timelines with very little code through Angular’s intuitive API.

Angular is written in TypeScript and is open source. The framework provides many built-in tools for creating applications. It’s a really large and complex web development platform that handles everything from project creation to code optimization. Some see this as a huge advantage for Angular, while others believe that it makes the framework unnecessarily complex.
| Advantages | Weak points |
|---|---|
| + Component-based architecture providing good scalability for a project. + Universal framework with a wide range of tools. + Provides good performance. + Uses TypeScript, which gives improved toolset and cleaner code. + It’s actively improving and has a large community, which makes the framework reliable | – The complexity of working with the framework. – Not flexible enough. – Frequent updates. |
Advantages and weaknesses of Angular
When you should choose Angular:
- For applications with dynamic content, where content should change based on user behavior and preferences.
- For large-scale and feature-rich applications.
- For real-time applications like chat or messaging apps.
- For progressive web apps (PWAs).
The main idea is that Angular is best used for large-scale projects with sufficient resources since the architecture of the framework can be difficult for small teams and short-term projects. Also, you should avoid Angular if your goal is to create a website with further SEO promotion since this framework is limited in SEO functions.
The apps built with Angular: YouTube TV, Google Cloud, Crunchbase, Securitize.
The overview of React
Reviewed by Dmitry Ponizov, Lead Front End Developer at IdeaSoft
React is not actually a framework, it’s a JavaScript library that is used for developing web and mobile applications. It was created by Facebook. This tool is more flexible than Angular, it can be used with many other libraries. React was made to improve application speed and scalability. It’s simple and allows us to reduce project development time while maintaining quality. React has virtual DOM which is responsible for the UI part and server-side rendering that provide fast and efficient changes. Therefore, it’s a great solution for apps that need regular content updates. Also, React is better optimized for search engines, so you can choose it if you need a website with good SEO performance.
Like Angular, React is an open-source, so it also has a large community and popularity in the market. According to SimilarTech, most of all React is used in the USA and China, but its distribution is constantly growing. The developers prefer React because it’s less complex than Angular and easier to maintain. Another feature of React is that this library is used to build Micro Frontend architecture. Using this architecture allows you to view a web application as a set of functions belonging to different independent teams, which makes the development process more flexible and faster.
| Advantages | Weak points |
|---|---|
| + Has a streamlined update process. + SEO friendly. + Flexible technology with good performance. + Has a virtual DOM that improves user experience. + With React Native, you can create mobile apps for different platforms using React architecture. | – Lack of ready-made solutions, you need to use additional tools. – Poor documentation for developers. – Frequent updates. |
Advantages and weaknesses of React
When you should choose React:
- For lightweight modern applications that need to be developed in a short time.
- For enterprise solutions.
- For developing web sites with a flexible structure.
- For developing cross-platform applications.
- For expanding the functionality of an existing application.
- For the development of content-oriented applications.
So React is more suitable for dynamic applications than static ones. This technology is flexible enough, but it has its limitations, for example, it won’t be able to provide all the necessary development tools, since this is a library and not a full-fledged framework. So you will need additional technology.
The apps built with React: Instagram, Netflix, Reddit, Facebook, Twitter, WhatsApp, Nexar.
The overview of Vue.js as a JavaScript framework
Reviewed by Anton Chernenko, Front End Developer at IdeaSoft
Vue.js is a young framework created by Evan Yu after his work at Google using AngularJS on a number of projects. The first commit of the project’s source code was dated July 2013, and Vue was first released in February 2014. Vue is based on experience with Angular and React, so it combines the best of both technologies. Vue’s pre-coding framework allows you to quickly deploy an application without degrading its performance. Since Vue has a similar architecture to Angular and React, it doesn’t pose any problem to quickly switch from other frameworks to Vue. This framework is small in size, which allows for much better performance compared to other platforms.
Vue.js is supported by the open-source community, not by a specific company. This framework aims to solve the problems of previous platforms and provides a flexible and efficient tool for web development. Due to its similarity to React and Angular, it’s not difficult for developers to learn Vue in a short time and use its benefits for projects.
| Advantages | Weak points |
|---|---|
| + Small size for increased productivity. + Flexibility to suit different business needs. + Easy to integrate with other platforms. + Easy to customize. + Easy to integrate into an existing project. + Good documentation. | – Lack of support due to the closed community. – Limitations of built-in tools as it’s a young framework. – Lack of stability in components. – A lot of packages have only Chinese documentation. |
Advantages and weaknesses of Vue.js
When you should choose Vue:
- For developing smart applications with high performance.
- For small and lightweight applications.
- To switch from an existing project to a modern framework with limited resources.
- For scalable projects in “grow as you go” format.
- For fast MVP development.
Many experts point out the advantages of Vue.js, but this framework is the most effective for simple and small projects so far. This, probably, will change in the near future, as the demand for Vue is constantly growing, which means the number of successful cases is increasing.
The apps built with Vue.js: Spendesk, Grammarly, Specify, Gitlab, Global Ledger.
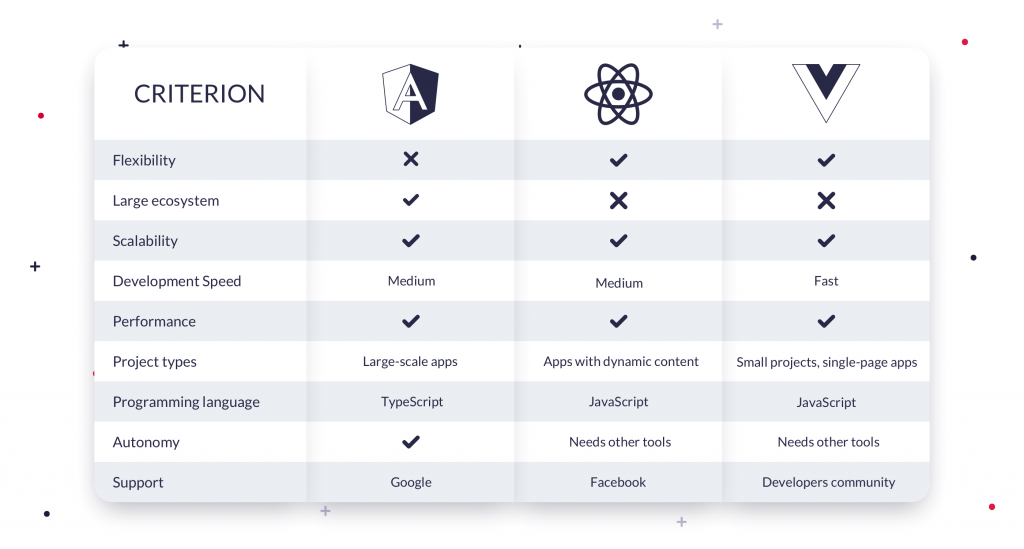
Comparison of JavaScript platforms
Yes, there is a lot of information here. We should admit that Angular, React and Vue.js have their own strengths and weaknesses that can affect the success of a project. Now let’s try to collect data on all three technologies and compare them to see the big picture and find out when to use one or the other tool.

So, to summarize:
- Angular is a complex and complete framework with many built-in functions that is ideal for large-scale projects with many features. Flexibility is not Angular’s strong suit, but it does provide a robust and reliable application architecture.
- React is a more flexible tool that helps you build effective apps with dynamic content. However, since React is a library and not a complete framework, you may need to integrate it with additional tools to create your app.
- Vue provides the most flexibility and is a fast and highly scalable framework. You can use it both to create small, simple applications and to optimize existing ones.
Our experience
The IdeaSoft team has developers who work with all three technologies. We select the best tech stack for a client based on the goals of a project. The experience, proven by the successful implementation of more than 200 projects, allows our front-end developers to use this or that framework with maximum return for the final result. This article presents the most common scenarios, but the reality is not limited to them. To choose the most suitable framework for your project, we need to carefully study the requirements and compare them with the capabilities of the technology.
Feel free to contact us in case you need help with choosing the right technology stack for your project. We are always open for communication.