Trends in UI/UX continue to evolve, take new forms, and find new uses for the user’s benefit. It’s also a race of products and designers – after all, if your design is user-friendly and accepted by the user with joy, you’ll be a sought-after project.
So, it pays to study trends and sometimes anticipate them to make a really cool product without a common Bento box web design approach. In this article, we discuss a list of UI/UX design trends you must be aware of to create awesome design projects.
Looking for an experienced UX design team?
Any UI/UX design trend can suit all types of websites and applications, but you must analyze whether they suit your tone of voice and brand image. Therefore, UI/UX style should be carefully created in order to align with your marketing and product strategy.
Need to create design concept for your new app? Or want to redesign the existing solution? Leave us a message and our tech specialist reach out with the most suitable offering and timings for you!
Table of Contents:
- Bento Box: A Foundation, Not a Finish Line
- Top UI/UX Trends to Watch for in 2024
- Why These UI/UX Trends Are Succeeding?
- IdeaSoft Experience
- Summary
Bento Box: A Foundation, Not a Finish Line
Bento in design is not a separate style but a way of presenting information in the form of rectangular and square cells (more often with rounded corners). In simple words, bento can be described as a combination of grids and cards.
The Bento box design trend borrows its orderliness from grids. This ordering can be in the form of columns or rows. Mixed variants are also available but are used less often in practice because they are less convenient for layout, scaling, and adaptation. A good designer always considers how the project will be designed and developed.
Bento takes from cards the idea that one cell contains one semantic unit. For example, a card in an online store contains information about one product.
Although bento allows you to present content in a more structured way, the hierarchy may suffer. Due to the size of cells, building it alone may not be enough. It is necessary to additionally manage the user’s attention through color, typography, and illustrations. The geometric basis of bento is quite versatile—it can be combined with any style (minimalism, 3D, neo-brutalism, and so on).
Design is not a set of strict rules, and there can be exceptions. Bento heads UI/UX design trends 2024. It is simple to use and execute. It is clear enough for the user. If a bento box can be appropriately incorporated into your design, use it. Most importantly, don’t do a bento just because it’s a trending UX design.
Anastasiia Lisova, Senior UI/UX designer at IdeaSoft
When Should You Consider A Bento Box For Your Project?
Bento box will fit well on a site with a lot of equally important information, more specifically:
- To list product features and characteristics
- To present a gallery or previews of articles with titles
- To design a small number of product cards (as a rule, not on large marketplaces)
- To design dashboards
Bento is not suitable for content that needs a strict hierarchy. If you work on Web3 project design, we already have discussed UI/UX design best practices for crypto app development.
Top UI/UX Trends to Watch for in 2024
What does our Senior UI/UX designer think about the latest UI/UX design trends?
Retro vibe, brutalism, bold minimalism, micro-interactions… All these trends are awesome. However, I think it is most important to design differently now. It shouldn’t look like the designs of competitors. Still, it must be usable. Complex interfaces must consider patterns of user behavior.
Senior UI/UX designer Andrii Mitrokhin
Now, it is time to discuss the latest trends in UI/UX design!
Voice User Interfaces (VUIs)
Designing voice user interfaces (VUIs) involves integrating voice-based interactions to create seamless, hands-free experiences. This UX design trend allows users to interact with digital systems through voice commands, enabling devices to comprehend spoken language and respond appropriately.
Voice interfaces go beyond simple voice recognition by interpreting natural language, facilitating smooth interactions across various platforms. This design approach enhances accessibility and convenience, especially for multitasking or supporting users with physical limitations.
You can also read our UX design tips to improve conversion of your web app.
Motion Design
Thanks to technical progress, motion design is becoming an integral part of interface design. Previously, it was not an affordable luxury for everyone because “animating” elements was a long and expensive process. The result could slow down pages a lot.
But now, animation and video compression development allows you to work faster and produce results that do not threaten speed and efficiency. And the devices themselves can easily pull quite complex effects, even standard smartphones, not to mention top models and PCs.
In sum, this leap in development has made it possible to create more complex and detailed motion in interfaces. This helps designers achieve greater dynamism and visual appeal in a project, make immersive elements, and add new nuances of interactivity.
This latest trend in UI design suggests that motion design will soon become integral to pages and apps for any purpose.
Bold Minimalism
New trends in UI/UX design lead to elements becoming simpler both to use and to perceive. And, consequently, simpler visually. Now, you don’t need unnecessary non-functional decor. Ornate patterns and distracting palettes are removed, and everything becomes extremely concise. And therein lies a new trend in aesthetics. We see this not only in web design – the world of interiors is being taken over by restrained Scandi, and fine art gravitates more towards conceptuality than visual noise.
For web design, flat elements and patterns, simple navigation, and a limited color palette are now more acceptable. While thoughtfulness in every detail is welcome, it should have its own function and necessity on the page.
Micro-interactions
There is an increasing emphasis on micro-interactions. These relate to decisions that are often made later in the design project. But many things are worth thinking about in advance. If done correctly, micro-interactions can even become the product’s main feature.
Small, detailed animations, transitions, and reactions are designed to improve the user’s perception of the interaction process and make it more pleasant, functional, and intuitive. These can be:
- Animated transitions between screens or pages
- Animation of interface elements on hover or touch to emphasize interactive elements
- Loading and waiting animations that let users realize that something is going on behind the scenes
- Animated icons and symbols that visually convey information or action
- Animated notifications and tooltips
- Animated forms and input fields to make the data entry process more interesting and intuitive
Micro-interactions are important because they improve the overall perception of the user interface, make it more attractive, and help better understand how to interact with the application or website. They can also increase user satisfaction and engagement.
If you want top-notch design for your project, you can outsource UX design to experts, who will deliver an even better result than you expected.
Scrollytelling
Scrollytelling or immersive scrolling is scrolling animation on the page. The word “immersive” is more often used in the context of the game industry. But in design, it is also applicable. Sometimes, you can forget about everything and spend literally hours on some website. And it’s not always because of the usefulness of the information. It’s just that the site or app is addictive. You’re there completely. This is an example of high immersion.
With the right approach, this UI/UX design trend provides visual appeal and spectacular transitions between different elements. It’s not so much about usefulness and convenience. It is about presenting information more smoothly, simplifying perception, and making the user experience a little more pleasant. Doing so increases user loyalty to the brand, keeps them on the page, and increases traffic.
Immersive scrolling capabilities can bring products to life and make a simple page more cohesive and aesthetically pleasing.
Dynamic Color Gradients
Gradients have been a staple in design for years. They are poised to reach new heights in UI trends 2024. Traditionally, designers have used gradients for headers, backgrounds, logos, and text, leveraging their ability to blend colors and add depth to a design.
The latest advancements in dynamic effects and UI design software offer even more opportunities to push the boundaries of visual perception. Designers are now experimenting with diverse color schemes and seamless transitions between hues to create a sense of expansion and movement. Gradients also enable the creation of unique styles that align with a brand’s vision and specific project goals.
Retro
Retro trend ends our list of UI/UX design trends. Some palettes trigger the release of dopamine: warm, soft shades, more often of the yellow-orange spectrum. Combined with soft textures and rounded shapes, the use of a “happy palette” often fits perfectly with retro style. And that’s a double benefit. First, warm colors already evoke comfort and coziness. Secondly, we play on nostalgia for an older audience and retro-style fashion for younger users.
This UI design trend is a powerful game-changer in 2024. Retro elements can be combined with contrasting brutal details to produce a bold, unusual design that will still be perceived as positive and heartwarming.
Why These UI/UX Trends Are Succeeding
New trends in UI/UX design are succeeding because they integrate advanced technologies like voice user interfaces more effectively than Bento UI. UI/UX design trends cater to user expectations by offering highly tailored, immersive, and intuitive experiences that align with contemporary aesthetic preferences, such as minimalistic design and dynamic, interactive elements.
Enhanced functionality, achieved through seamless integration of these technologies, ensures a smoother, more engaging user journey. It addresses the demand for efficiency and convenience.
IdeaSoft Experience
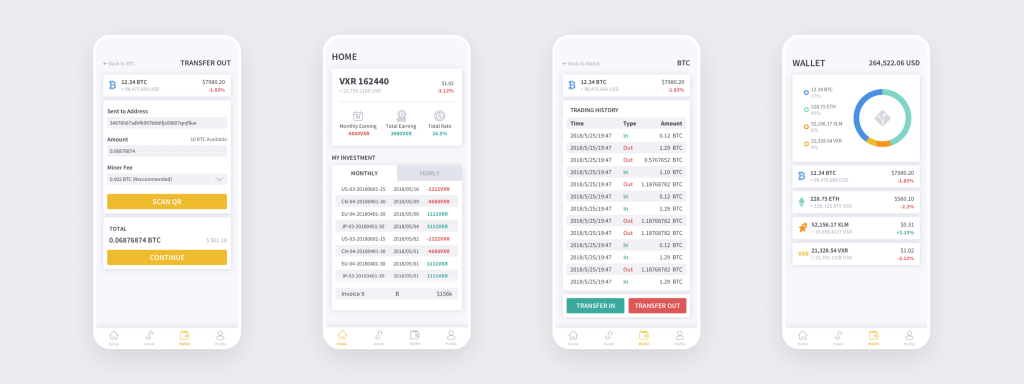
At IdeaSoft, we have a professional design team dedicated to your success. Our design projects are published on our official Behance page. Many of them are made with the latest UI trends 2024 in mind.
Design for ICB
ICB is an educational platform for learners eager to explore Web3 technologies and development frameworks. We at IdeaSoft developed a product that caters to both beginners in the blockchain field and professionals looking to enhance their skills. A distinctive design was created with brutalism and grid trends in mind. They reflect the theme of the courses while avoiding overused or clichéd elements.
A significant design challenge we encountered was the typical approach of seeking inspiration from existing references. Instead of following the usual route and examining other educational websites, we sought inspiration from unconventional sources. We drew ideas from vintage concert posters, vinyl record covers, and retro photo collages. This blend of diverse, retro influences allowed us to develop a distinctive style that sets our product apart.
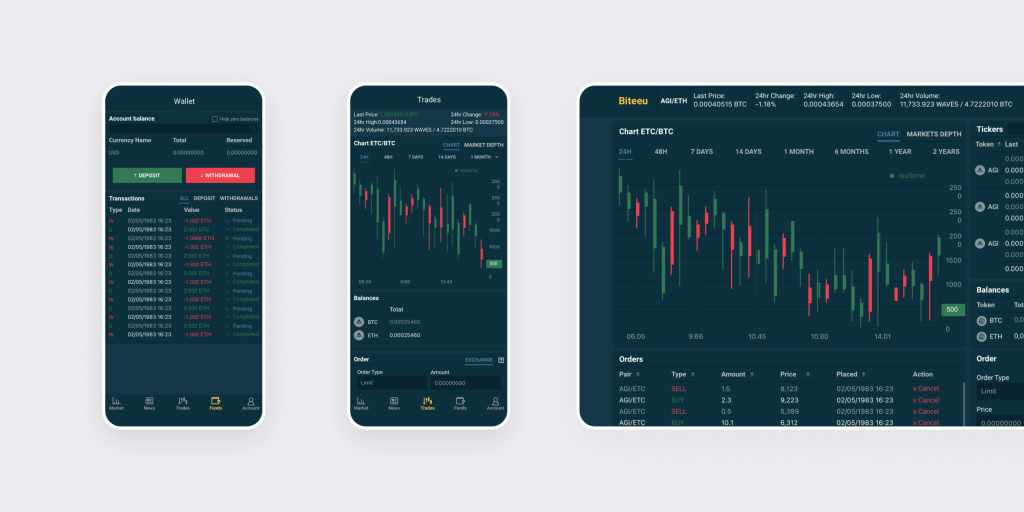
Design for European Digital Art Fair
We have one more completed project design that follows the latest trends in UI/UX design. The European Digital Art Fair (EDAF) was a fair that synchronized contemporary digital art and aimed to create a favorable global digital art ecosystem and art market.
An elegant design was created with kinetic typography and algorithmic grid UX design trend in mind. These trends reflected the innovations this fair brought to modern artists. By combining these trends, we have succeeded in creating a design on the edge of the progressive future and modernity.
The Bottom Line
Trends in UI/UX are evolving, with new tools and demands constantly emerging. In addition to meeting current user needs, UI/UX designers are tasked with anticipating and closing new pain points and user expectations. Keep an eye on the latest UI/UX design trends, implement them, and follow the industry giants. And don’t hesitate to go beyond to make human interaction with the digital environment even better and more convenient.
Feel free to contact us if you need top-notch UI/UX design services!